This video (that I found via Waxy, who found it via the Tom Scott newsletter) does a great job of illustrating how you can visualize subtle or hidden change over time in video:
In a much less sophisticated example of a similar principle, I sometimes use the ‘Difference’ filter mode in Photoshop (or other image tools) to catch small changes between two images.
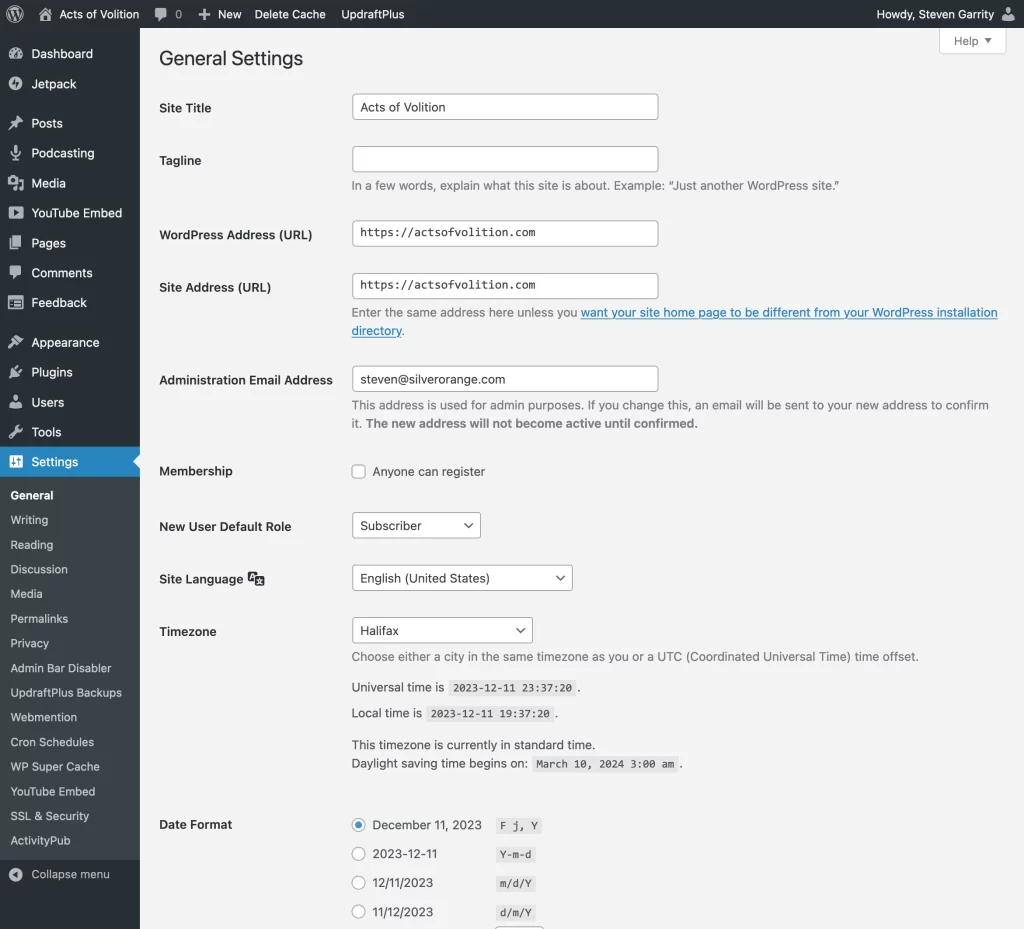
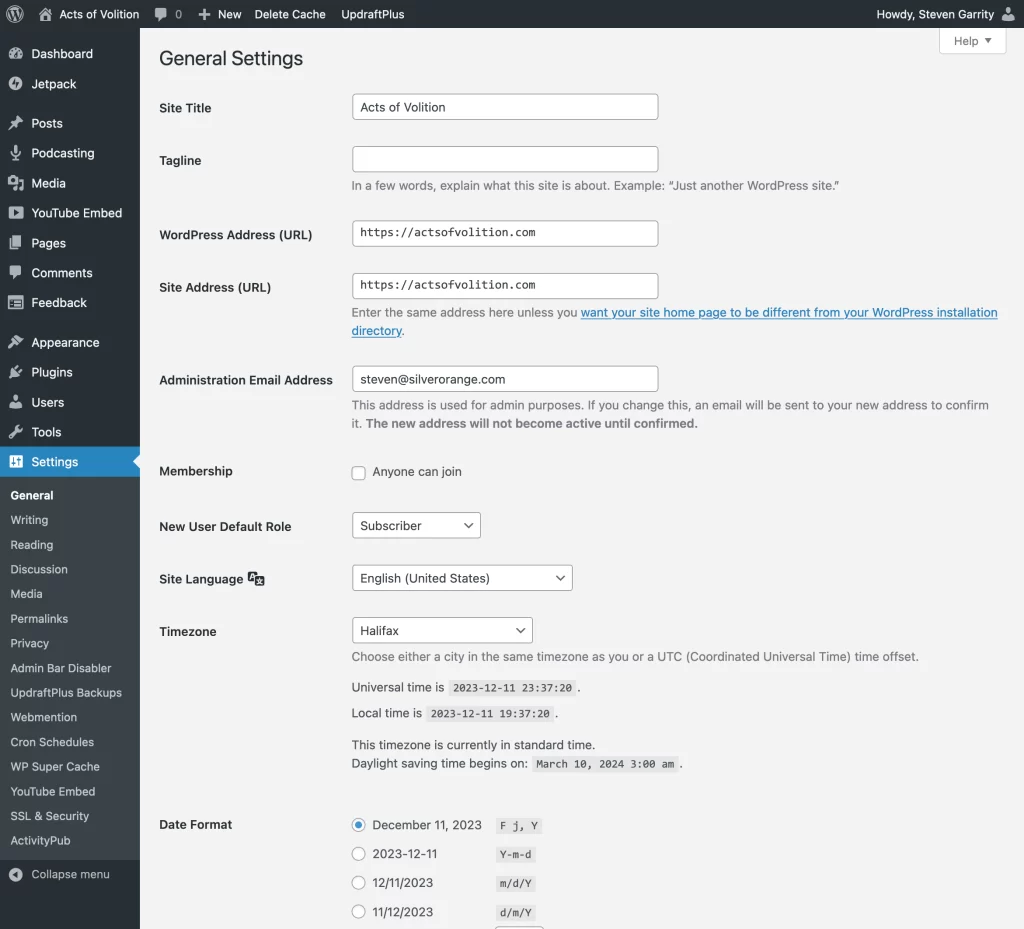
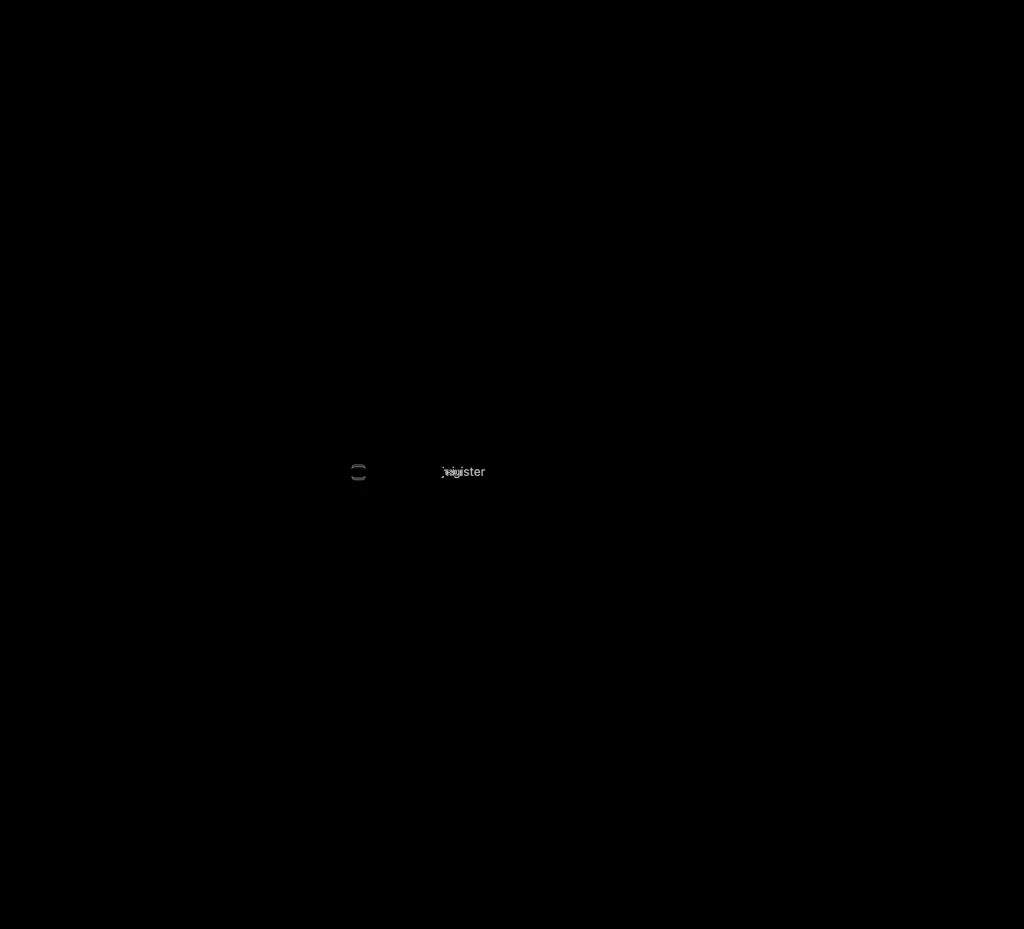
As a simple example, these first two images (screenshots of the WordPress settings screen) are almost identical. The third image uses a ‘difference’ blend mode to make this small change obvious.



The differences between the first two images are: a checkbox was moved down a few pixels, and the word “register” was replaced with “join”. If you open the first two images (A & B) in two browser tabs, you can also switch quickly between them and your brain will do the work to highlight the change (just like the T-Rex did in Jurassic Park before it ate that lawyer off the toilet).
As a bonus, the Web has native support for this ‘difference’ blend mode via the CSS mix-blend-mode property. I was able to put together a quick example with some simple HTML/CSS that shows the difference mode without a tool like Photoshop.
See the Pen Blend Mode by Steven Garrity (@sgarrity) on CodePen.