I didn’t think the Tim Burton remake of Charlie and the Chocolate Factory could be as creepy as the original, but it is.
Year: 2004
An Article Buried in Junk
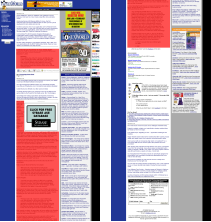
I came across an article on LinuxWorld.com today that was so buried in other site features and advertising, that I had to share it.
This full-size screenshot (1.5MB) shows the full length of the page, with the actual article text highlighted in red. This smaller version gives a good feel of how much of the page is used for the actual article.
The website also offers a printer-friendly version of the article that is much easier to read, but even the printer version has an animated Flash advertisement.
I never did get around to reading the article.
Thunderbird 1.0 is Here
Mozilla’s new email client, Thunderbird 1.0 has been released:
steven%silverorange.com 2004-11-09 00:50
People of Earth, I give you Thunderbird 1.0 (download links to be updated by mscott shortly)
Congratulations to Scott and all those who have worked on making Thunderbird a fine email client. Also, thanks for not making me get up at 5AM to help with the release. Your time-zone sensitivity did not go unnoticed.
Business 2.0 talks about marketing Mozilla and references “Canadian converts” – that us!
Some Good Firefox Extensions
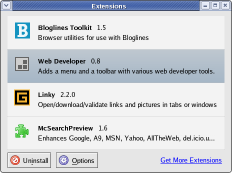
 I use a few Firefox extensions that I thought might be useful to others. Here’s a quick overview of the extensions I use and why I like them.
I use a few Firefox extensions that I thought might be useful to others. Here’s a quick overview of the extensions I use and why I like them.
- Linky
-
I’ve written about Linky before, and I still use it regularly. Linky is a simple extension that adds the ability to open a group of links in new tabs or windows. For example, if you have a page with a linked list of screenshots, you can select the list of links, and use Linky to open all of the links in new tabs. Then the screenshots will download each in their own tab, and you can easily browse through them. Here’s a screenshot of the Linky menu.
- McSearchPreview
-
This is a simple extension that makes Google search results pages (and A9, MSN, del.icio.us, and Amazon) display thumbnails of the sites next to each of the search results. Here’s a screenshot of a Google search results page with McSearchPreview installed.
It’s a cool example of how extensions can build and improve upon existing websites/services. All you do is install the plugin, and go search Google. The thumbnails, which from Amazon’s Alexa service, are not available for every site, but the coverage is quite good (and seems to improve).
I saw someone using this plugin at the Gnome Summit this year and thought it was an awesome idea. It has been interesting to see, though, after having used it for a while that the thumbnails are not actually as useful as you might think in Google search results. Maybe that’s why Google hasn’t done this themselves.
- Web Developer Extension
-
 Maintained my Chris Pederick, the Web Developer extension add a new menu to the context (right-click) menu on the web page area, the same menu is added to the “Tools” application menu, and a new set of toolbar items are available.
Maintained my Chris Pederick, the Web Developer extension add a new menu to the context (right-click) menu on the web page area, the same menu is added to the “Tools” application menu, and a new set of toolbar items are available.You can put the Web Developer-supplied new toolbar items anywhere in the normal toolbar. Here’s a screenshot of how I organize the tools in my toolbar setup (the Web Developer extension tools are the row of icons aligned to the right under the search box). As the name indicates, this extension is geared towards web-developers. A few of the features I rely on are:
- View Style Information
- This option lets you click on a web page element (a link, an image, a block, anything) and it will open a new tab listing all of the CSS applied to that element. Very useful for debugging.
- Validate Local HTML
- Along with slew of other handy validation options (including the basic W3C.org “Validate this Page”), the “Validate Local HTML” grabs the HTML source of the current page and runs it against the WDG Validator. They key to this feature is that the page does not have to be publicly accessible so you can validate password protected pages (of course, you’ll be sending the source out unencrypted), and validate pages on your local hard-drive.
- Outline Block Level Elements
- The outline menu provides options to outline a variety of different sets of elements, but the Block Level option will put colored outlines on all DIV, P, BLOCKQUOTE, or other block level HTML elements. This is also a great debugging tool.
- Display ID & Class Details
- This option displays the CSS ID and class names of all the elements on a page. When used in conjunction with the “Outline Block Level Elements” feature, it’s a great way to find out what part of the HTML and CSS a particular problem is stemming from. Here’s a screenshot of a page with these features turned on.
- Edit CSS
- This feature opens up a sidebar displaying the CSS for the current page. You can actually edit the CSS and see the results in real-time. Of course, you can’t save your changes from here, but it’s a great way to try things out.
- Resize
- This option will resize your browser to a pre-set or custom size. Very handy when designing for smaller screens (800×600/640×480 in particular).
A Plugin Idea for Gaim: Buddy’s Time Zone
Here’s a quick idea I had while chatting with someone in Australia via instant-messaging this morning.
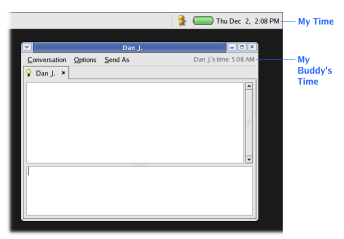
I would like to see a plugin/extension for Gaim (or any other instant messaging application, but especially Gaim, since it’s the one I use) that showed the local time zone of the person you’re chatting with in the chat window. Here’s a quick mock-up:
I’m not looking for anything too fancy. I don’t mind setting the time zones for my contacts manually (though tying this in with a system-wide address book makes sense in the long run). Also, it shouldn’t show anything if I haven’t set a time-zone for a contact, or if we share the same time-zone.
This would keep me from interrupting Nick during his dinner time in Paris.
From reader Ryan Hillier comes a pointer to a full-length Pedro the Lion concert downloadable for free at PureVolume.com
Memo to Mac users: Please stop sending .SIT archives
 Occasionally I will get an email attachment from someone compressed in a .SIT archive. This StuffIt format is (I think) primarily a Mac format. Utilities to handle .SIT archives are available for Windows and Linux, but are not include by default on either platform.
Occasionally I will get an email attachment from someone compressed in a .SIT archive. This StuffIt format is (I think) primarily a Mac format. Utilities to handle .SIT archives are available for Windows and Linux, but are not include by default on either platform.
Since the ZIP format is supported out-of-the-box on the Mac OS X, Windows, and almost all Linux distributions it is a far more friendly format for archives.
Thank you.
Behind the (Quick) Times
The free version of Apple’s QuickTime Player software has, as far as I can remember, always presented a window when started up asking if you’d like to buy the full QuickTime Pro software. Putting aside, for now, the worth of this window, I have always been bothered by the implementation of this window.
Rather than using actual Mac OS X buttons, the buttons are faked bitmap images of buttons. As a result, when the underlying operating system changes the visual style of the buttons, which it has twice since the original Mac OS X release, the buttons to not reflect the change.
So, here in OS X version 10.3 (with 10.4 soon on the horizon), this old QuickTime window still has buttons that look like OS X 10.0.
For shame.
Don’t get off the grid, be the grid